本記事は「はてなブログ」から「ワードプレス」への移行方法として、①、②をご確認頂いた前提となります。
前回までの手順で、「はてなブログ」の記事を「ワードプレス」へ移行しました。
しかし「WordPress」のバージョンが古いままなので、プラグインがインストールできなかったりセキュリティ的にも不安が残ります。
この記事では、「はてなブログ」から「ワードプレス」へ移行したサイトを最新版へアップグレードする方法をお伝えします。
ブログ移行の流れ
ブログ移行の概要です。
本記事では、⑪をご紹介します。
本当に「はてなブログ」から「ワードプレス」に移行するべきか再考
「ワードプレス」へ移行を決めたら↓
① 保有する独自ドメインの確認
② 移行するレンタルサーバー「ConohaWing」の契約
③ 「ConohaWing」に「ワードプレス」を構築
④ 移行する前に「ワードプレス」へ慣れる
⑤ 「はてなブログ」で移行の準備
⑥ 「ワードプレス」のテストサイトへ記事移行
⑦ 「ワードプレス5.4」へダウングレード
⑧ テストサイトへ移行した記事やデザインの修正
⑨ ドメインの移行(テストサイトを本番環境へ)
⑩ 「ワードプレス」の本公開、「はてなブログ」の公開停止
⑪ 「ワードプレス」最新版へのアップグレード
・パーマリンクやリダイレクト設定
「ワードプレス」5.4から最新版の移行方法
今回で、「はてなブログ」の記事を移行しURLのエラーがないよう「ワードプレス」のバージョンを「5.4」にダウングレードしました。
このままだと、WordPressの古いバージョンのまま運用していくことになり、セキュリティの観点でもよくありません。セキュリティの問題だけでなく、古いバージョンに対応しないプラグインをインストールできなくなり設定面で悩みが出てきます。
以下より、「ワードプレス」を最新版へ更新する方法をご紹介いたします。
「パーマリンク」と「301リダイレクト」
「はてなブログ」より移行した記事を最新版のワードプレスへ直接移行できない理由は、「パーマリンク設定」が対応していないという点です。
最新版へ更新するために必要な作業は「パーマリンク」の変更です。
このパーマリンクを変更する方法はいくらでもあるのですが、一番の問題点は、すでに検索エンジンに登録されたURLが変更となるので、せっかくキーワード検索されてもアクセスしたサイトのアドレスが変更されることで存在しないサイトになってしまします。すなわち「PV数」が減少します。
そこで記事へアクセスしたユーザへ「記事の内容は変更なく、アドレス(パーマリンク)だけ変更したよ」と伝える必要があります。
これを「301リダイレクト設定」といいます。
「リダイレクト」とは、ブログ記事のURLを変更した時に「旧URL」へ接続したユーザを自動で新しいURLに転送することを指します。
それでは、「パーマリンクの変更」と「301リダイレクト設定」を具体的にご説明します。
全記事のタイトルとアドレス一覧をダウンロード
「パーマリンクの変更」と、記事の「リダイレクト設定」を行うため、「はてなブログ」より「ワードプレス」へ移行した記事の一覧を取得します。
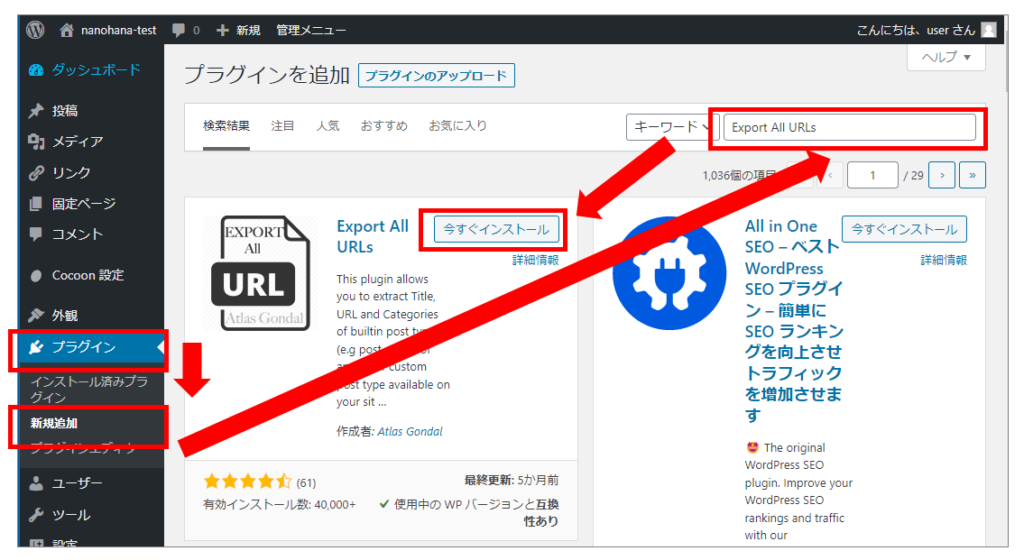
「ダッシュボード」→「プラグイン」→「新規追加」→キーワードへ「Export All URLs」と入力→「今すぐインストール」を選択し「有効化」

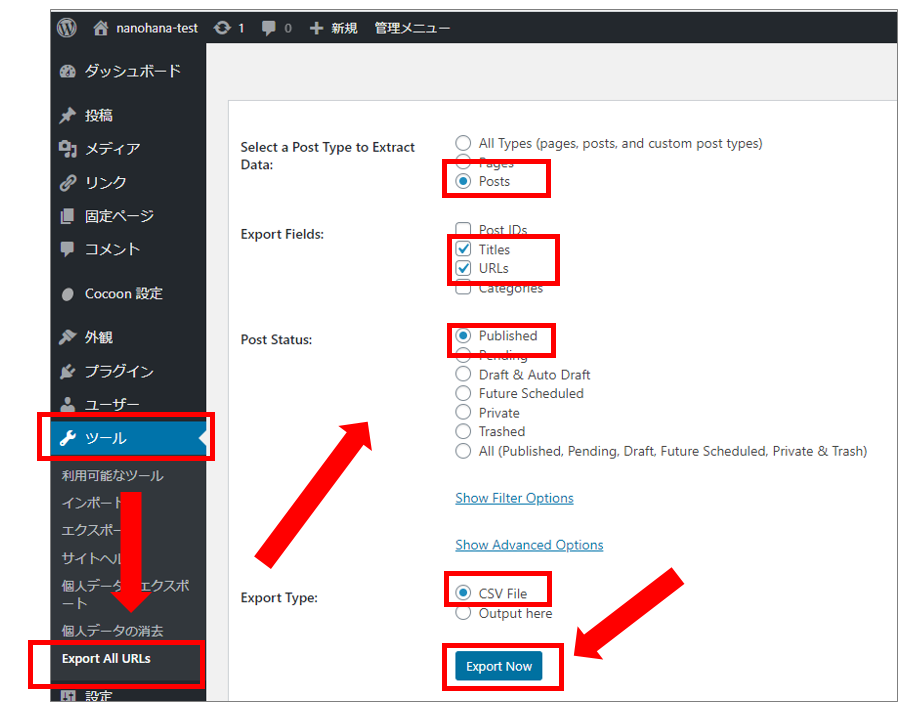
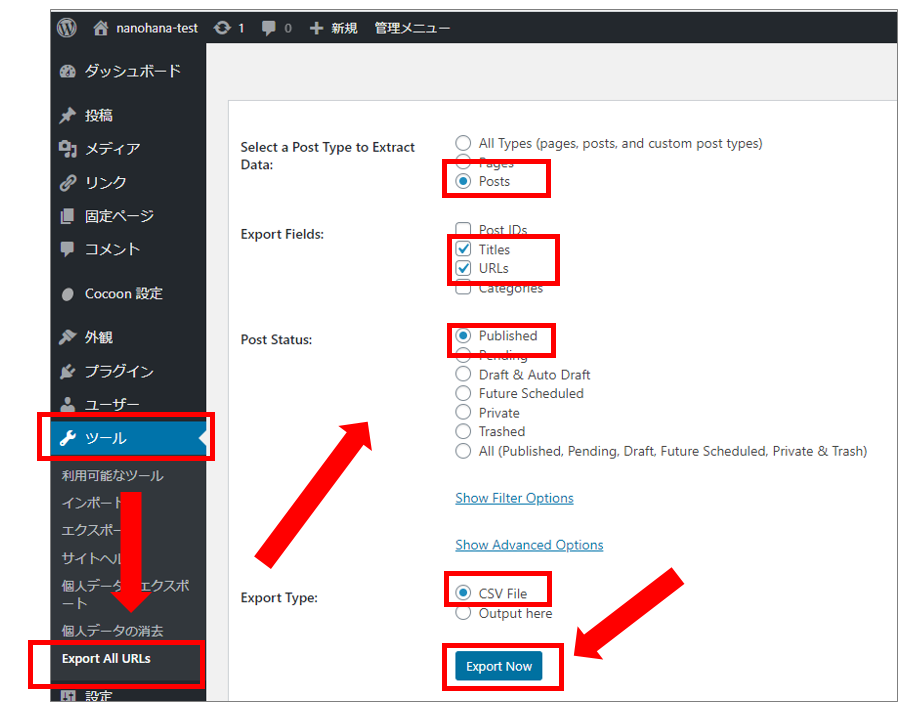
設定項目に、以下の通りチェックを入れて「Export Now」を選択すると「csv形式」で記事の一覧をダウンロードできます。
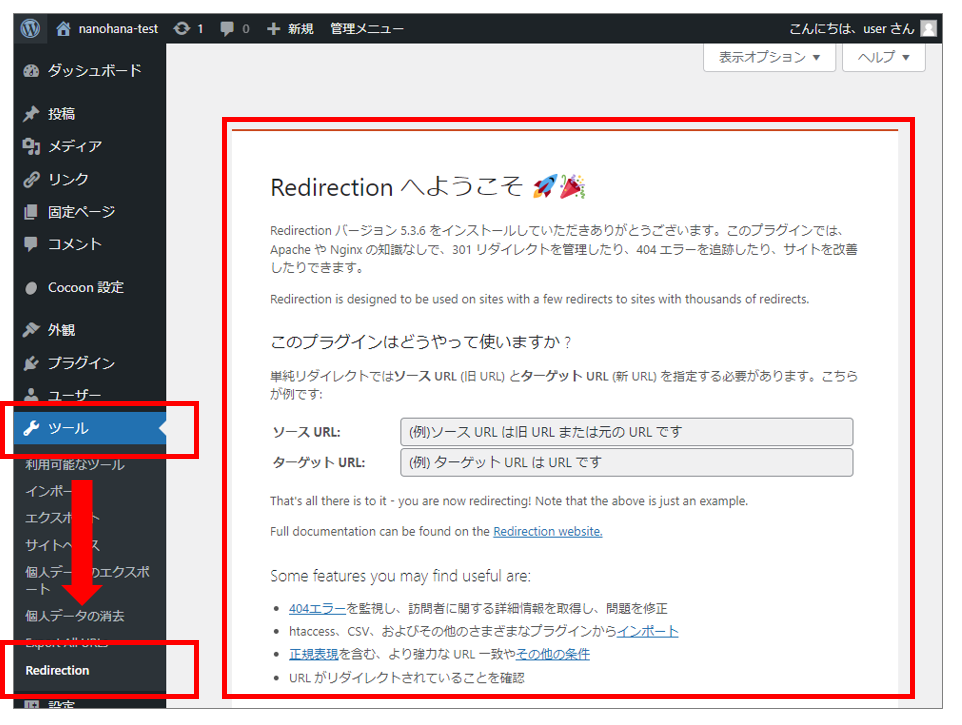
画面が自動的に表示されない場合は、「ダッシュボード」→「ツール」→「Export All URLs」を選択

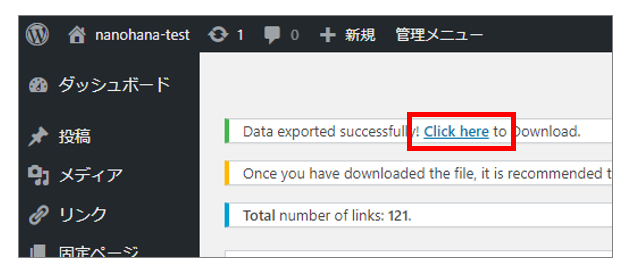
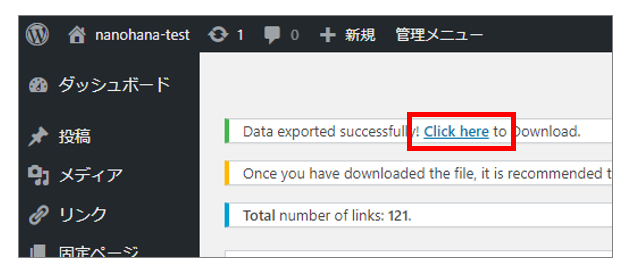
「Click here」を選択して任意の場所へ「CSVファイル」をダウンロードしてください。

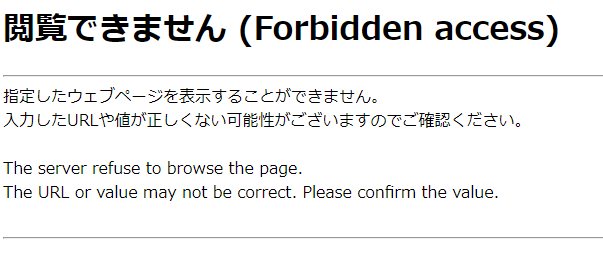
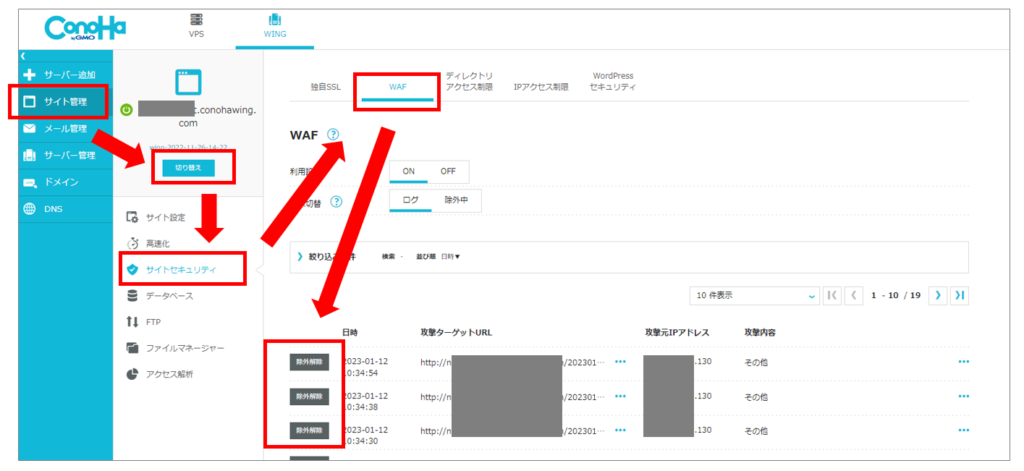
「click here」がうまくいかず、以下のようなエラーが出た場合、「ConohaWing」なら「WAF」の「除外設定」で解決します。


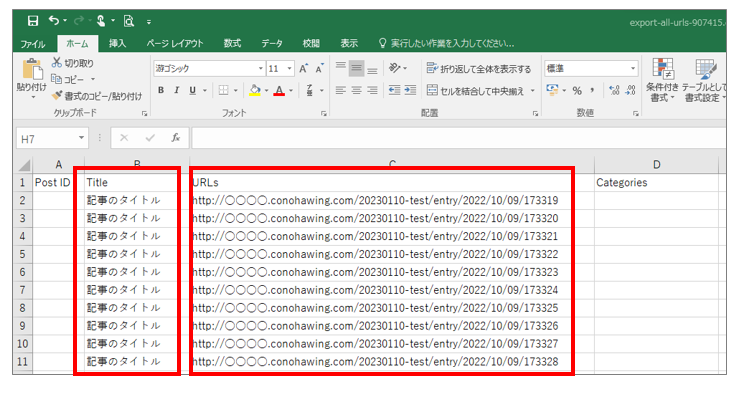
ダウンロードした「csv」ファイルを確認して、「ワードプレス」のテストサイトへ投稿されている記事の「タイトル」と「URL」を確認しましょう。
次の項目でおこなう「パーマリンク設定」の変更後、この「csv」ファイルをなくしてしまうと、「リダイレクト設定」ができませんのでファイルの取り扱いには注意しましょう。
「パーマリンク設定」の変更
現在、「はてなブログ」から移行した「URL」に揃えるために「パーマリンク設定」は「カスタム構造」に設定されています。

現在のカスタム構造
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%
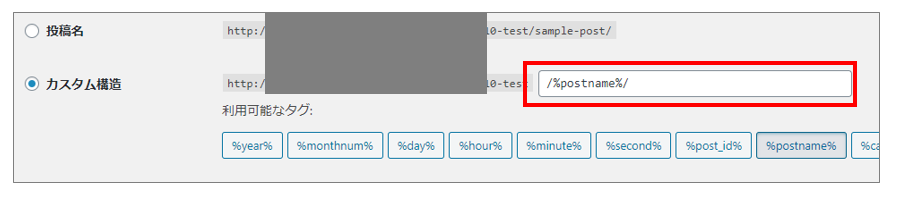
この「カスタム構造」を、「ワードプレス」の最新版に対応させるため以下の通り変更します。
「/%postname%/」と入力して「変更を保存」を選択して下さい。

新しいカスタム構造
/%postname%/
この操作を行うことですべてのURLがガラっと変わりますので注意してください。
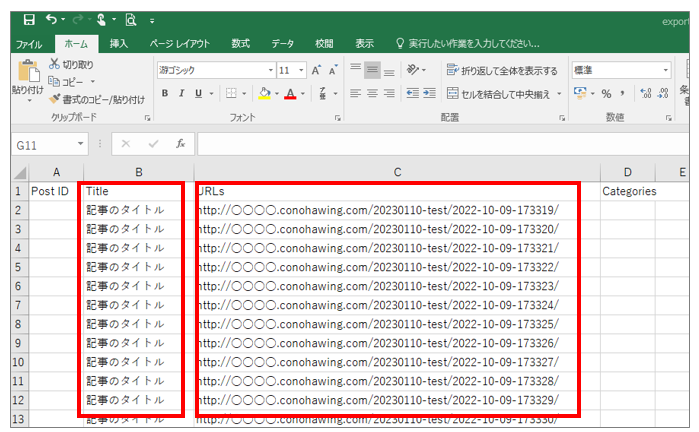
実際にサイトへアクセスすると、URLの末尾が「/entry/2023/1/31/1254578」←このような表示から、「/2023-1-31-1254578/」←このような表示へ変更になったことが確認できます。
URL更新後の全記事タイトルとアドレス一覧をダウンロード
前項で「ワードプレス最新版」へ移行するため「パーマリンク設定」を行ったのでURLを変更しました。
先ほどと同じように、プラグイン「Export AllURLs」を利用して更新後の「csv」をダウンロードします。
「ダッシュボード」→「ツール」→「Export All URLs」を選択

「Click here」を選択して任意の場所へ「CSVファイル」をダウンロードしてください。

ダウンロードした「csv」ファイルを確認して、「ワードプレス」のテストサイトへ投稿されている記事の「タイトル」と「URL」を確認します。
以上で「パーマリンク」の設定前と後、2つの「csv」ファイルが作成されました。
続いてこの2つの「csv」ファイルを組み合わせて移行用ファイルを作成します。
それぞれのファイルを確認すると、1行目に4つの「タイトル」があります。
「Post ID」「Title」「URLs」「Categories」
この中で利用するのは、「Title」と「URLs」です。
「Title」を確認しながら「URLs」が何になっているか分かります。
旧「パーマリンク設定」の記事一覧

新「パーマリンク設定」の記事一覧

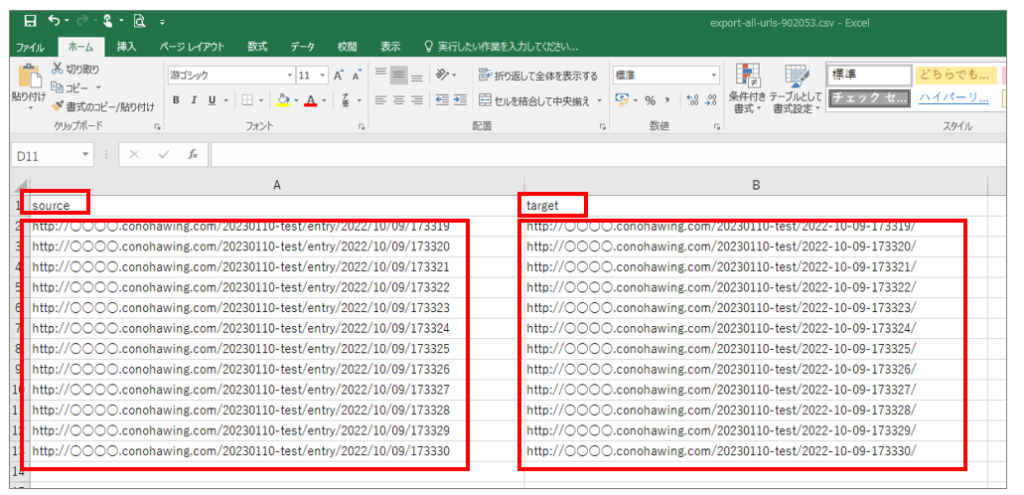
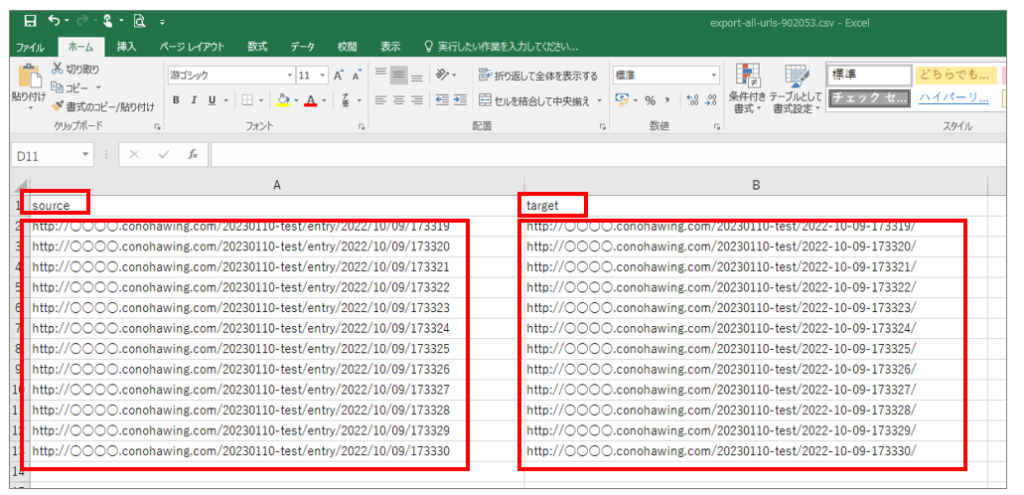
この2つの記事のURLをそろえて、移行用のファイルを作成します。
「URLs」以外は削除して、元URLを「source」、新URLを「target」とします。
本記事の流れで作成できればずれることはないですが、余計な行や列を無意識に追加しないよう注意しましょう。

左側のURLにアクセスがあったら、右側のURLへ転送しますというファイルです。
移行用の「csvファイル」が作成出来たら名前を付けて保存してください。
ダウングレードした「ワードプレス」を最新版へ
移行ガイド②でダウングレードのために設定したプラグイン「WP DownGrade」で、最新バージョンへ戻します。
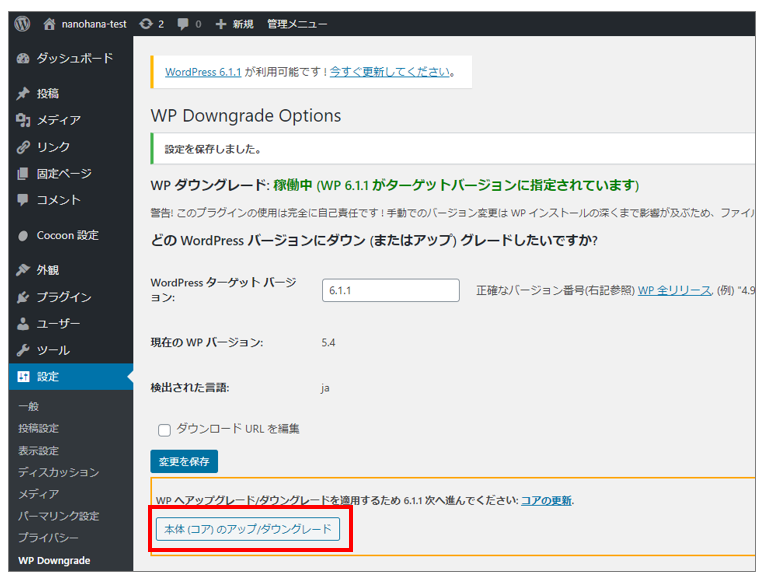
「ダッシュボード」→「設定」→「WP Downgrade」より「WordPressターゲットバージョン」へ【6.1.1】(※更新時の最新版)と入力して「変更を保存」を選択

続いて、「本体(コア)のアップ/ダウングレード」を選択

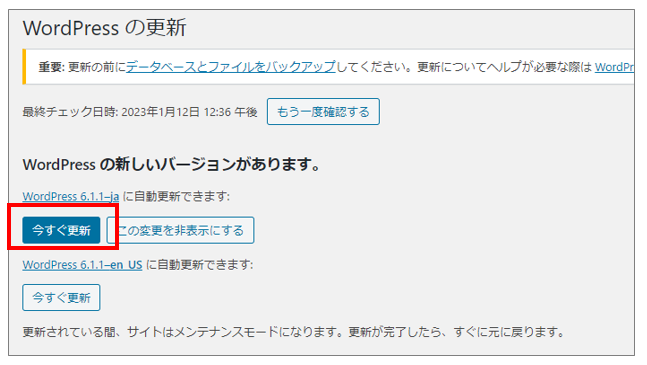
「今すぐ更新」を選択

「ダッシュボード」より指定した「ワードプレス」のバージョンへ変更されているか確認してください。

記事を表示しURLが変更されていることを確認してください。
301リダイレクトの設定
ここまでで、「はてなブログ」より移行した記事を最新の「ワードプレス」で表示することが出来ました。
しかし、このままでは「Google」などで検索結果に表示されていた「URL」とは違う「URL」になってしまったのでまったく新しい記事を作成した状況になります。
そこで、これまで利用していたURLは「コチラですよ!」という感じで「301リダイレクト設定」(※転送設定)を行います。
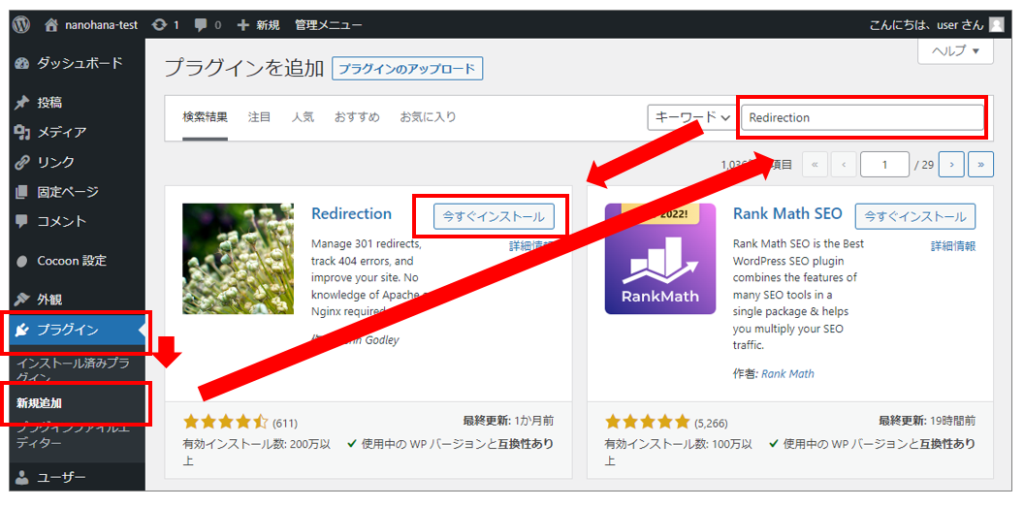
「プラグイン」→「新規追加」→キーワードに「Redirection」と入力→「今すぐインストール」

「有効化」を選択

プラグイン「Redirection」より「セットアップを開始」を選択


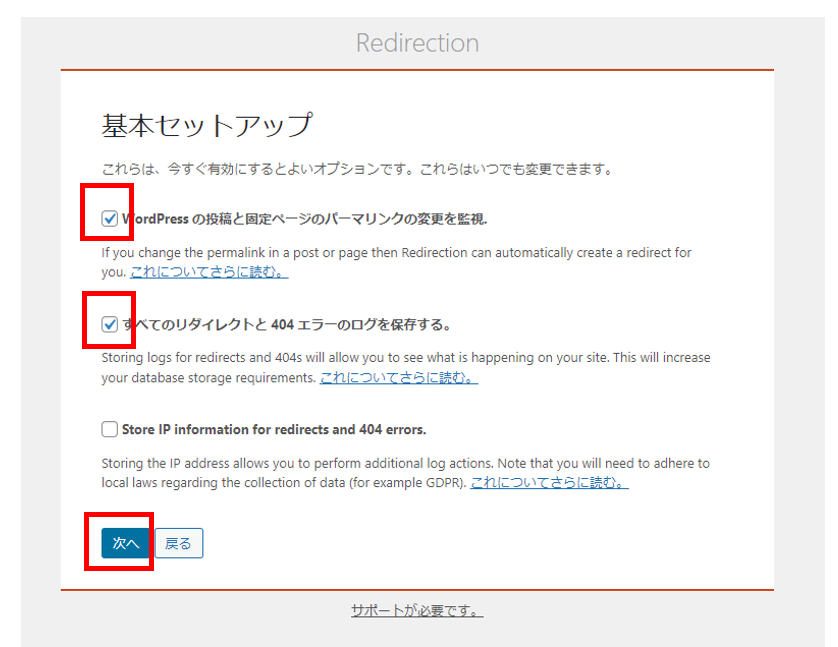
2つの項目にチェックを入れて「次へ」を選択。
【✓ WordPressの投稿と固定ページのパーマリンクの変更を監視。】
【✓ すべてのリダイレクトと404エラーのログを保存する。】

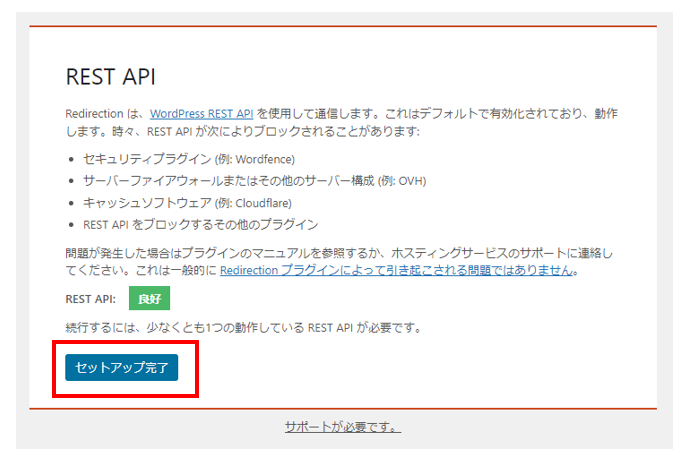
「セットアップ完了」を選択

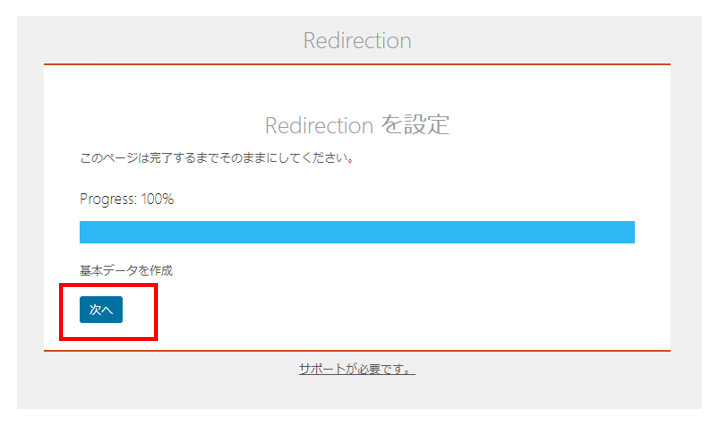
インストールが進み、「次へ」を選択

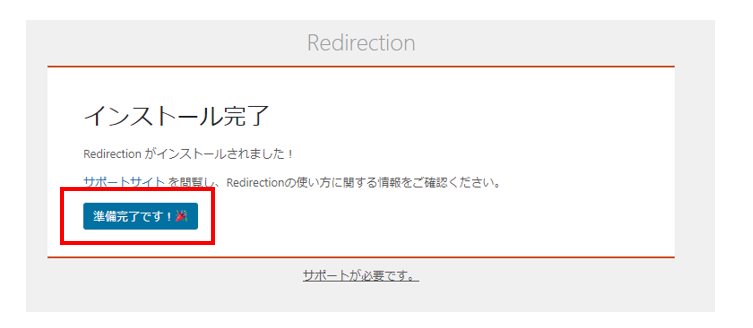
インストールが完了するので「準備完了です。」を選択

「Redirection」がインストールされたので、先ほどの「csv」ファイルを使って「301リダイレクト」設定を行います。
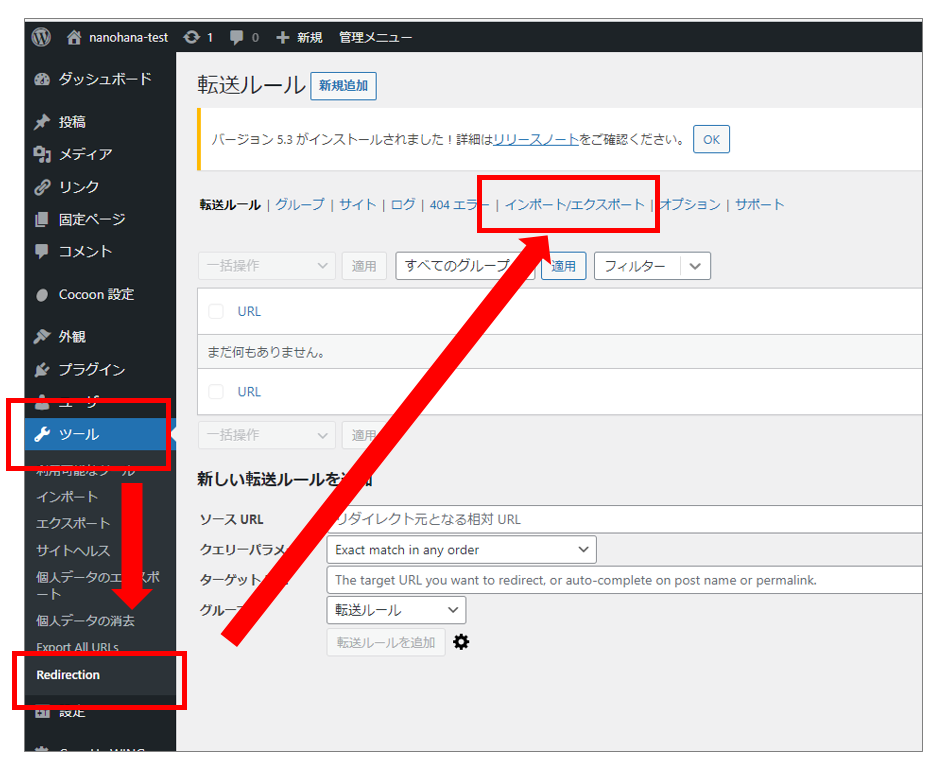
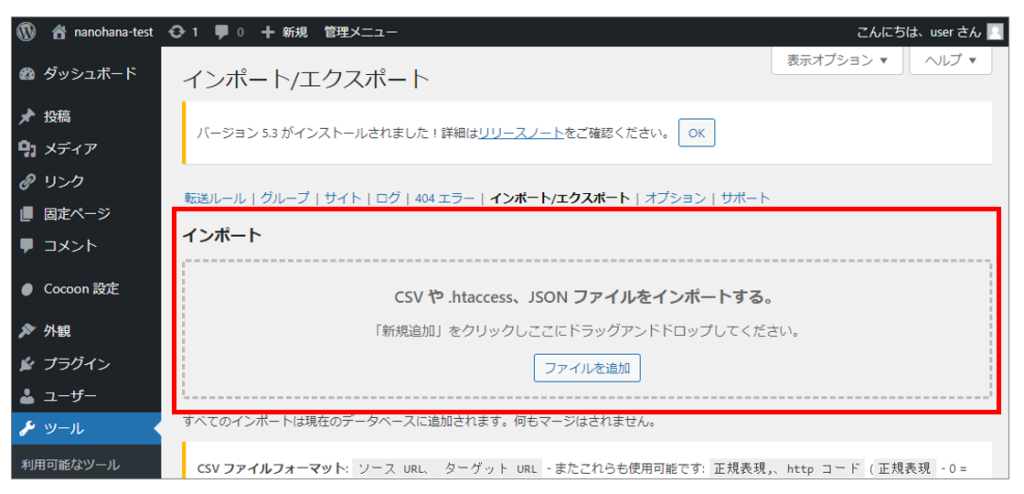
「Redirection」の「転送ルール」より「インポート/エクスポート」を選択

先ほど組み合わせた「csv」ファイルをインポートします。


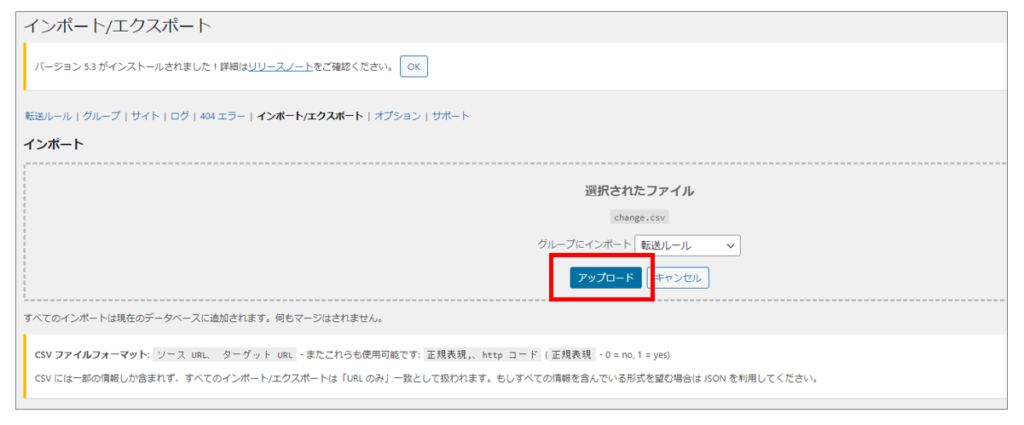
ファイルを選択すると確認画面が表示されるので「アップロード」を選択

以上で「301リダイレクト」の設定は完了です。
実際に転送しているか確認をしてみましょう。
おすすめのプラグイン
初めて「ワードプレス」でブログを始める方にとって、今後どのようなプラグインを入れればいいか興味がある方向けに、実際に私が導入しているプラグインをご紹介いたします。
バックアップ BackWPup
「ワードプレス」の自動バックアッププラグイン。
「バックアップとかよくわかんない」という方なら、とりあえず追加して自動設定しときましょう。

アフェリエイトリンクカード Pochipp
Amazonアソシエイトや楽天アフェリエイトなど、ブロガーさんの収益化に欠かせないツールです。

こんなカードを簡単サクッと作れちゃいます。
Google XML Sitemaps
ブログの収益化のためには、自分のサイトを検索エンジンにキチンと認識してもらう必要があります。
「Google XML Sitemaps」でGoogleに自動で通知してもらいましょう。

最後に
ここまで当ブログをご覧に頂き、誠にありがとうございます。
よくわからなかったという点やご質問があれば、可能な範囲でお答えいたしますのでどうぞよろしくお願いいたします。。